| (11 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 24: | Zeile 24: | ||
* Keine Pixelgräber: Hochwertige Diagramme dank Vektorgrafik / SVG | * Keine Pixelgräber: Hochwertige Diagramme dank Vektorgrafik / SVG | ||
* Keine Herstellerbindung: Quelloffen und leicht erweiterbar dank Orientierung an gängigen Standards (SVG, Javascript) | * Keine Herstellerbindung: Quelloffen und leicht erweiterbar dank Orientierung an gängigen Standards (SVG, Javascript) | ||
* (Möglichkeit für) ausgefallene Grafiktypen und deren Kombination | |||
* Interaktivität von Grafiken, Mouseover Effekte | |||
* Responsives Design: Smartphone- und Tablet-Eignung | |||
* Unser Vorbild: [https://observablehq.com/ Observable] | * Unser Vorbild: [https://observablehq.com/ Observable] | ||
** Was wir noch besser machen wollen: | ** Was wir noch besser machen wollen: | ||
| Zeile 44: | Zeile 47: | ||
==Erzeugung von Visualisierungen== | ==Erzeugung von Visualisierungen== | ||
Es gibt zwei Methoden der Visualisierung: | Es gibt zwei neue Methoden der Visualisierung: | ||
* Der Diagrammassistent im Visualisierungsmodul | * Der Diagrammassistent im Visualisierungsmodul | ||
* Es werden Datenbalken in Standardberichte eingebettet | * Es werden Datenbalken in Standardberichte eingebettet | ||
| Zeile 83: | Zeile 86: | ||
{{ImagePara |imgsrc=datenbalken_4_breite.png|width=500px|caption=Datenbalken breiter}} | {{ImagePara |imgsrc=datenbalken_4_breite.png|width=500px|caption=Datenbalken breiter}} | ||
Wenn der Wert für den Datenbalken kein Prozentwert ist (also nicht die Skala 1-100 hat), können Sie den Gesamtwert mit "|" dahinter setzen. Dadurch wird die Breite | Wenn der Wert für den Datenbalken kein Prozentwert ist (also nicht die Skala 1-100 hat), können Sie den Gesamtwert mit "|" dahinter setzen. Dadurch wird die Breite anteilig berechnet. Beispiel: | ||
Eine Spalte hat den Wert 44 von einem Gesamtwert von 50. Damit der Datenbalken nicht schmaler als die Häfte ist geben Sie die Gesamtsumme dahinter an: | Eine Spalte hat den Wert 44 von einem Gesamtwert von 50. Damit der Datenbalken nicht schmaler als die Häfte ist geben Sie die Gesamtsumme dahinter an: | ||
| Zeile 162: | Zeile 165: | ||
|5.0 | |5.0 | ||
|2023.06 | |2023.06 | ||
|[http://www.superx-projekt.de/doku/xcube_modul | |[http://www.superx-projekt.de/doku/xcube_modul/ xCube Homepage]<br /> | ||
|} | |} | ||
| Zeile 187: | Zeile 190: | ||
#* Aufnahme weiterer statischer Elemente (z.B. Icons), die der Illustration dienen | #* Aufnahme weiterer statischer Elemente (z.B. Icons), die der Illustration dienen | ||
#* Smartphone- und Tablet-Eignung | #* Smartphone- und Tablet-Eignung | ||
#* Automatische Diagrammtypen je nach Datenquelle | #* Automatische Diagrammtypen je nach Datenquelle | ||
#**z.B. das neue [https://observablehq.com/plot/marks/auto Plot Auto-Mark] | |||
#** oder KI-Funktionen | |||
# Ausbau der Interaktivität | # Ausbau der Interaktivität | ||
#* Einzelne Maskenfelder ranken sich um die Grafik, z.B. [https://superxhosting.de/superx/doku/viz_modul/dashboard_meeting/viz_dashboard_mit_export_und_feldern.png Entwurf] im Dashboard | #* Einzelne Maskenfelder ranken sich um die Grafik, z.B. [https://superxhosting.de/superx/doku/viz_modul/dashboard_meeting/viz_dashboard_mit_export_und_feldern.png Entwurf] im Dashboard | ||
#* Ausbau der | #* Ausbau der Interaktivität von Grafikelementen (z.B. Klick auf Balken zeigt Details) | ||
#* Animation | #* Animation | ||
#* Der Mauszeiger enthüllt Details: Hovering ausreizen | |||
# Ausbau der Exportfunktionen | # Ausbau der Exportfunktionen | ||
#* Direkter PDF/Excel Export | #* Direkter PDF/Excel/PowerPoint Export | ||
#* | #* Massenexport als PDF/Excel/PowerPoint je Grafik eine Seite | ||
#* Deeplink auf die Grafikseite | #* Deeplink auf die Grafikseite | ||
#* Export der Daten hinter den Grafiken als csv xlsx ... zur Weiterverarbeitung | #* Export der Daten hinter den Grafiken als csv xlsx ... zur Weiterverarbeitung | ||
| Zeile 205: | Zeile 211: | ||
#* [https://open.nrw/open-data OpenData] oder [https://www.govdata.de/ GovData]-Datenquellen einbinden | #* [https://open.nrw/open-data OpenData] oder [https://www.govdata.de/ GovData]-Datenquellen einbinden | ||
# Dashboard-Funktion | # Dashboard-Funktion | ||
#* Cacheing und Beschleunigung | #* Cacheing und Beschleunigung, "lazy loading" | ||
#* Dashboard-Assistenten | #* Dashboard-Assistenten | ||
#* Unter-Dashboards mit Karteireitern | #* Unter-Dashboards mit Karteireitern | ||
| Zeile 217: | Zeile 223: | ||
==Wie geht es weiter?== | ==Wie geht es weiter?== | ||
* Probieren Sie VIZ aus | * Probieren Sie VIZ aus | ||
** Demo auf http://demo.superx-projekt.de | |||
** Download der Betaversion 0.2b von http://download.superx-projekt.de | ** Download der Betaversion 0.2b von http://download.superx-projekt.de | ||
** Dokumentation etc. ist verfügbar auf http://viz-modul.superx-projekt.de | ** Dokumentation etc. ist verfügbar auf http://viz-modul.superx-projekt.de | ||
* Wir helfen | * Wir helfen gern | ||
** Installations- und Nutzungssupport | ** Installations- und Nutzungssupport | ||
** Online-Schulungen buchbar (auch gern für Gruppen von Hochschulen) | ** Online-Schulungen buchbar (auch gern für Gruppen von Hochschulen) | ||
* Entwickeln Sie mit | * Entwickeln Sie mit | ||
** Klonen Sie den aktuellen Entwicklungsstand von https://git.campussource.de/git/SuperX/viz | ** Klonen Sie den aktuellen Entwicklungsstand von https://git.campussource.de/git/SuperX/viz | ||
** Workshops: Wir entwickeln gemeinsam, und lernen gemeinsam | |||
** Registrieren Sie sich auf https://git.campussource.de/git/SuperX/viz und tragen Sie bei: | ** Registrieren Sie sich auf https://git.campussource.de/git/SuperX/viz und tragen Sie bei: | ||
*** Grafiken | *** Grafiken | ||
Aktuelle Version vom 14. Juni 2023, 21:25 Uhr
Tagesordnung
- 09.30 - 09.45 Uhr: Begrüßung - D. Quathamer
- 09.45 - 10.00 Uhr: Erläuterung der Entwicklungsziele - D. Quathamer
- 10.00 - 10.30 Uhr: Datenvisualisierung an zwei Beispielen - B. Floß
- 10:30 - 10.45 Uhr: Dashboards am Beispiel Studierendenentwicklung -D. Quathamer
- 10.45 - 11.00 Uhr: Frage-Antwort-Runde - Moderation B.Floß, D. Quathamer
Aktueller Stand und Ziele Visualisierung und Dashboards
SuperX und Joolap in der Vergangenheit
Aktueller Stand Visualisierung und Dashboards
Ziele
- Keine spezielle Clientsoftware: Entwicklung und Abruf im Browser
- Keine Pixelgräber: Hochwertige Diagramme dank Vektorgrafik / SVG
- Keine Herstellerbindung: Quelloffen und leicht erweiterbar dank Orientierung an gängigen Standards (SVG, Javascript)
- (Möglichkeit für) ausgefallene Grafiktypen und deren Kombination
- Interaktivität von Grafiken, Mouseover Effekte
- Responsives Design: Smartphone- und Tablet-Eignung
- Unser Vorbild: Observable
- Was wir noch besser machen wollen:
- Erzeugung von Diagrammen ohne Javascript Kenntnisse ermöglichen
- Direkte Anbindung von SuperX-Auswertungstools
- Erweiterbarkeit für Konkurrenzprodukte
- Was wir noch besser machen wollen:
Von der Auswertung zum Dashboard
Datenquellen für Visualisierung und Dashboards
- SuperX-Masken (für Standardberichte und Datenblätter)
- SuperX-Makros
- XCUBE-Masken
Erzeugung von Visualisierungen
Es gibt zwei neue Methoden der Visualisierung:
- Der Diagrammassistent im Visualisierungsmodul
- Es werden Datenbalken in Standardberichte eingebettet
Die erstere Variante ist aufwändiger, die zweite Variante ist schnell zu erstellen, bietet aber keine erweiterten Layoutmöglichkeiten. Auch die Übernahme ins Dashboard ist nicht möglich.
Visualisierungsassistent
Datenbalken
Datenbalken in Standardberichten allgemein
Es gibt die Möglichkeit, in der Ergebnistabelle horizontale Balken (In Excel nennt man dies "Datenbalken") anzeigen zu lassen. Dies kann z.B. dazu genutzt werden, ein Balkendiagramm darzustellen.
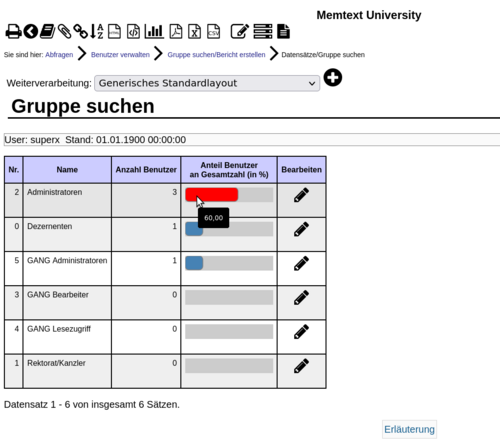
Hier ein Beispiel: Maske Administration -> Benutzer -> Gruppe suchen -> dort im Ergebnis die Spalte "Anteil Benutzer an Gesamtzahl (in %) "
Voreingestellt ist auch, dass beim MouseOver ein Tooltip mit der Zahl angezeigt wird.
Es gibt die Möglichkeit, die Datenbalken zu variiieren:
- Balken links- oder rechtsbündig
- Die Breite der Balken wird in Pixel angegeben, Sie können die Breite aber anpassen
- Der jew. Balken kann relativ zu einem Gesamtwert dargestellt werden
- Der gesamte Balken kann in der Breite angepaßt werden
- Auch Balken mit Serien sind möglich
Datenbalken linksbündig
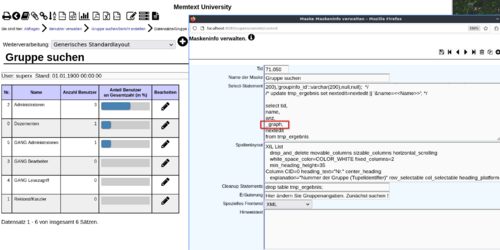
Der Default des Datenbalkens ist linksbündig, wenn sie also "_graph" als Spaltenüberschrift nehmen, wird der Balken linksbündig gezeichnet.
Datenbalken rechtsbündig
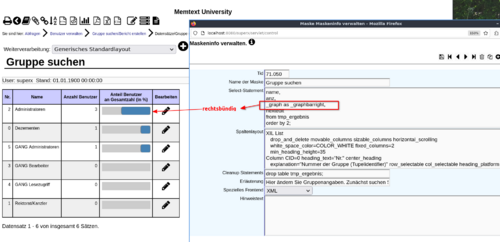
Wenn sie "_graphbarright" als Spaltenüberschrift nehmen, wird der Balken rechtsbündig gezeichnet.
Datenbalken Breite
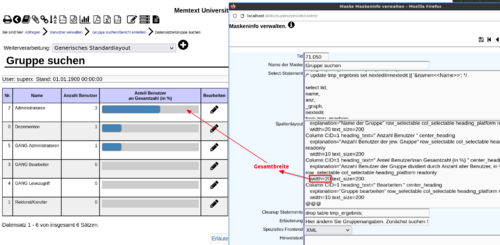
Die Gesamtbreite der Spalte mit dem Datenbalken (wie gewohnt anteilig zu allen Spalten) wird in der xil_proplist festgelegt. Im folgenden Beispiel wurde die Balkenbreite von 10 auf 20 erhöht:
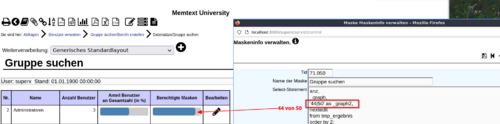
Wenn der Wert für den Datenbalken kein Prozentwert ist (also nicht die Skala 1-100 hat), können Sie den Gesamtwert mit "|" dahinter setzen. Dadurch wird die Breite anteilig berechnet. Beispiel:
Eine Spalte hat den Wert 44 von einem Gesamtwert von 50. Damit der Datenbalken nicht schmaler als die Häfte ist geben Sie die Gesamtsumme dahinter an:
select ..., '44|50' as _graph2 ...
Damit wird der Datenbalken mit der Hälfte der Gesamtbreite angezeigt.

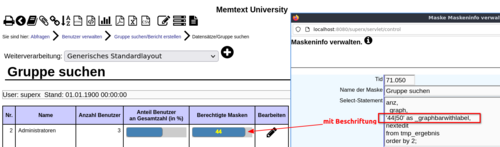
Datenbalken mit Beschriftung
Sie können den Datenbalken auch mit einer Beschriftung versehen, indem Sie als Spaltenname "_graphbarwithlabel" nutzen:
| Je nach Länge der Zahl und Breite des Balkens kann es zu unschönen Darstellungen kommen. |
Datenbalken in xCube
Da in xCube die Masken nicht änderbar sind, können Sie die Funktion über die Maske bzw. das Maskenfeld "Spaltenvisualisierung" direkt nutzen.
- Siehe in xCube
Weiterverwendung von Visualisierungen
- Deeplinks
- Exporte
- SVG/PNG
- Dashboards
Implementierung von Dashboards
- Legen Sie zunächst ein Makro mit den erforderlichen Teiltabellen an
- Im Visualisierungsassistenten können Sie für die jew. Teiltabelle eine Grafik erzeugen, und
- den Quellcode in der Maskenfeld "Visualisierungen verwalten" hinzufügen.
- Ebenso Metadaten zur Visualisierung, z.B. Titel und Beschreibungstexte
| Makroberichte mit der Schleifenfunktion über Felder sind derzeit noch nicht nutzbar, weil die Anzahl der Teiltabellen dynamisch ist. |
Verfügbare Software und Dokumentation
| Funktionalität | Benötigte Version SuperX (Kernmodul) | Benötigte Version HISinOne-BI | Link zu Download und Dokumentation |
|---|---|---|---|
| Datenbalken (bisher) | 4.0 | 7.0 | Balken in Tabellen |
| Datenbalken (erweitert) | 5.0 | 2023.12 | Datenbalken |
| JasperReports | 4.5 | 7.0 | Handbuch JasperReports |
| Management-Modul | 4.7 | 2015.06 | Management Handbuch |
| Saiku | 4.9 | 2017.12 | HISWIKI |
| Makro-Masken | 4.0 | 7.0 | Anleitung zur Erstellung |
| Visualisierungsassistent | 4.9 | 2022.12 | VIZ Homepage |
| Kreuztabellen | 5.0 | 2023.06 | xCube Homepage |
Zukünftige Entwicklungen und Umfragen
| Machen Sie mit! |
Visualisierung: Grafiktypen
- Aufnahme interessanter Grafiktypen gem. Inspiration: Fichtel, S. (2022). Praxisbuch Infografik. Frechen: MITP Press
- Torten/Donut
- Heatmap
- Treemap
- Bar Chart race
- Landkarten
- Facet Diagramme
- Icons
- ... (Siehe weitere Beispiele in der Plot-Gallery)
| Zur Umfrage Visualisierung: Grafiktypen |
Visualisierung: Verzahnung und Konfiguration
- Ausbau des Visualisierungsassistenten: Layout
- Anpassung an Corporate Design mit CSS, Farbskalen, eigenem Logo
- Aufnahme von Erläuterungstexten
- Aufnahme von Link oder Anzeige der tabellarischen Basisdaten
- Aufnahme weiterer statischer Elemente (z.B. Icons), die der Illustration dienen
- Smartphone- und Tablet-Eignung
- Automatische Diagrammtypen je nach Datenquelle
- z.B. das neue Plot Auto-Mark
- oder KI-Funktionen
- Ausbau der Interaktivität
- Einzelne Maskenfelder ranken sich um die Grafik, z.B. Entwurf im Dashboard
- Ausbau der Interaktivität von Grafikelementen (z.B. Klick auf Balken zeigt Details)
- Animation
- Der Mauszeiger enthüllt Details: Hovering ausreizen
- Ausbau der Exportfunktionen
- Direkter PDF/Excel/PowerPoint Export
- Massenexport als PDF/Excel/PowerPoint je Grafik eine Seite
- Deeplink auf die Grafikseite
- Export der Daten hinter den Grafiken als csv xlsx ... zur Weiterverarbeitung
- JasperReports-Integration für gedruckte Layouts
- CMS-Einbindung (Wordpress, Typo3 etc.)
- Ausbau der Basisdaten. Statt Standardberichte und Makros...
- Dashboard-Funktion
- Cacheing und Beschleunigung, "lazy loading"
- Dashboard-Assistenten
- Unter-Dashboards mit Karteireitern
- Rollen- oder userspezifische Dashboards
- Management-Modul: Kennzahlen & Visualisierung
- Visualisierungen einzelner Kennzahlen mit VIZ
- Übernahme der Kennzahlen in Makroberichte (inkl. Übernahme der Namen, Beschreibungstexte, weiterf. Links) und
| Zur Umfrage Visualisierung: Verzahnung und Konfiguration |
Wie geht es weiter?
- Probieren Sie VIZ aus
- Demo auf http://demo.superx-projekt.de
- Download der Betaversion 0.2b von http://download.superx-projekt.de
- Dokumentation etc. ist verfügbar auf http://viz-modul.superx-projekt.de
- Wir helfen gern
- Installations- und Nutzungssupport
- Online-Schulungen buchbar (auch gern für Gruppen von Hochschulen)
- Entwickeln Sie mit
- Klonen Sie den aktuellen Entwicklungsstand von https://git.campussource.de/git/SuperX/viz
- Workshops: Wir entwickeln gemeinsam, und lernen gemeinsam
- Registrieren Sie sich auf https://git.campussource.de/git/SuperX/viz und tragen Sie bei:
- Grafiken
- Dashboard-Makros
- Neue Visualisierungen
- ...
- Weitere Thementreffen (geplant):
- Lehrveranstaltungen. Erstellung von Stundenplänen, Teilnehmerstatistiken, Auslastung etc.
- Umfragedaten laden und verarbeiten. Anbindung von Umfragedaten aus Evasys
- Studienverlaufsstatistik
- Leistungsmonitoring (z.B. HAW-Modell)
- Hochschulübergreifendes SuperX: Hochschulen können sich auf einem offenen Portal vergleichen
- Anbindung CampusOnline / Tu Graz. Wir binden das CampusManagementsystem CampusOnline an
- Kreuztabellen und Datenanalyse. xCube, ein Nachfolger für Joolap, in dem sich Tabellen flexibel erstellen lassen und in dem auch alternative Hierarchien bzw. SuperX-Sichten unterstützt werden.
- Bewerbungsmodul: Laden und Auswerten von Bewerbungsbestandteilen (z.B. Mathenote von Bewerber_innen)
- NC-Anträge. Hochschulen in NRW müssen jedes Jahr NC Anträge für Studiengänge einreichen.
| Zur Umfrage Weitere Thementreffen |