| Zeile 73: | Zeile 73: | ||
===Details für Diagramm-Eigenschaften=== | ===Details für Diagramm-Eigenschaften=== | ||
{| class="wikitable sortable" | {| class="wikitable sortable" | ||
|- | |- | ||
!<span style="color: rgb(0, 0, 255);" data-mce-style="color: #0000ff;"> '''Feldname '''</span><br /> | !<span style="color: rgb(0, 0, 255);" data-mce-style="color: #0000ff;"> '''Feldname '''</span><br /> | ||
!<span style="color: rgb(0, 0, 255);" data-mce-style="color: #0000ff;"> Bedeutung </span><span style="color: rgb(0, 0, 255);" data-mce-style="color: #0000ff;">systemintern</span> | !'''<span style="color: rgb(0, 0, 255);" data-mce-style="color: #0000ff;"> Bedeutung</span>''' | ||
'''<span style="color: rgb(0, 0, 255);" data-mce-style="color: #0000ff;">systemintern</span>''' | |||
!<span style="color: rgb(0, 0, 255);" data-mce-style="color: #0000ff;">Bedeutung | !'''<span style="color: rgb(0, 0, 255);" data-mce-style="color: #0000ff;">Bedeutung</span>''' | ||
'''<span style="color: rgb(0, 0, 255);" data-mce-style="color: #0000ff;"> im VIZ-Dialog</span>''' | |||
<span style="color: rgb(0, 0, 255);" data-mce-style="color: #0000ff;">im VIZ-Dialog</span> | |||
!<span style="color: rgb(0, 0, 255);" data-mce-style="color: #0000ff;"> Auswahlmöglichkeit</span> | !<span style="color: rgb(0, 0, 255);" data-mce-style="color: #0000ff;"> Auswahlmöglichkeit</span> | ||
|- | |- | ||
| Zeile 96: | Zeile 93: | ||
| | | | ||
| nein | | nein | ||
|- | |- | ||
| '''Bezeichnung''' | | '''Bezeichnung''' | ||
| Zeile 102: | Zeile 98: | ||
| Merkmalsname | | Merkmalsname | ||
| beliebig | | beliebig | ||
|- | |- | ||
| '''Schlüssel''' | | '''Schlüssel''' | ||
| Zeile 108: | Zeile 103: | ||
|<br /> | |<br /> | ||
|nein | |nein | ||
|- | |- | ||
| '''Defaultwert''' | | '''Defaultwert''' | ||
| Zeile 114: | Zeile 108: | ||
| Standardwert | | Standardwert | ||
| leer oder numerisch | | leer oder numerisch | ||
|- | |- | ||
| '''Einheit''' | | '''Einheit''' | ||
| Zeile 120: | Zeile 113: | ||
| Maßeinheit | | Maßeinheit | ||
| px, em | | px, em | ||
|- | |- | ||
| '''Datentyp''' | | '''Datentyp''' | ||
| Zeile 126: | Zeile 118: | ||
| | | | ||
| integer, string, boolean, date | | integer, string, boolean, date | ||
|- | |- | ||
| '''Generische Eigenschaft''' | | '''Generische Eigenschaft''' | ||
| Zeile 132: | Zeile 123: | ||
| <br /> | | <br /> | ||
| 0=nein; 1=ja<br /> | | 0=nein; 1=ja<br /> | ||
|- | |- | ||
| '''Pflichteingabe''' | | '''Pflichteingabe''' | ||
| Zeile 138: | Zeile 128: | ||
| Eingabezwang | | Eingabezwang | ||
| 0=nein; 1=ja | | 0=nein; 1=ja | ||
|- | |- | ||
| '''Eingabedialog''' | | '''Eingabedialog''' | ||
| Zeile 144: | Zeile 133: | ||
| Eingabeart | | Eingabeart | ||
| Schieberegler, Texteingabe, Select-Liste, großes Textfeld, Farbauswahl | | Schieberegler, Texteingabe, Select-Liste, großes Textfeld, Farbauswahl | ||
|- | |- | ||
| '''Wertebereich (statisch)''' | | '''Wertebereich (statisch)''' | ||
| Zeile 150: | Zeile 138: | ||
| | | | ||
| <br /> | | <br /> | ||
|- | |- | ||
| '''Minimalwert''' | | '''Minimalwert''' | ||
| Zeile 156: | Zeile 143: | ||
| Wertgrenzen-Minimum | | Wertgrenzen-Minimum | ||
| leer oder numerisch | | leer oder numerisch | ||
|- | |- | ||
| '''Maximalwert''' | | '''Maximalwert''' | ||
| Zeile 162: | Zeile 148: | ||
| Wertgrenzen-Maximum | | Wertgrenzen-Maximum | ||
| leer oder numerisch | | leer oder numerisch | ||
|- | |- | ||
| '''Art der Eigenschaft''' | | '''Art der Eigenschaft''' | ||
| Zeile 168: | Zeile 153: | ||
| Merkmalsgruppen-Zuordnung | | Merkmalsgruppen-Zuordnung | ||
| eine Eigenschaftsgruppe | | eine Eigenschaftsgruppe | ||
|- | |- | ||
| '''Erläuterung''' | | '''Erläuterung''' | ||
| Zeile 174: | Zeile 158: | ||
| Tooltip-Erläuterungstext | | Tooltip-Erläuterungstext | ||
| beliebig | | beliebig | ||
|- | |- | ||
| '''Sortiernummer''' | | '''Sortiernummer''' | ||
| Zeile 180: | Zeile 163: | ||
| Merkmalsposition | | Merkmalsposition | ||
| numerisch | | numerisch | ||
|- | |- | ||
| '''Renderer''' | | '''Renderer''' | ||
| Zeile 186: | Zeile 168: | ||
| | | | ||
| Observable Plot, D3JS | | Observable Plot, D3JS | ||
|- | |- | ||
| <br /> | | <br /> | ||
| Zeile 192: | Zeile 173: | ||
| | | | ||
| wie "Schlüssel" (sh. oben) | | wie "Schlüssel" (sh. oben) | ||
|} | |} | ||
Version vom 17. Juli 2023, 12:38 Uhr
Installation
Voraussetzungen
- Sie benötigen
- in SuperX das Kernmodul 5.0 oder höher (noch nicht veröffentlicht)
- in HISinOne-BI die Version 2022.06 oder höher
- in beiden Fällen ist nur die Zeichencodierung UTF-8 mit DBMS Postgres nutzbar (also kein ISO, und somit kein Informix)
- Fürs Deployment aus dem git Repository die Software ANT, Anleitung zur Installation siehe hier.
- Nutzer_innen von Eclipse haben ANT bereits integriert unter "Run" -> "External tools".
Vorgehen bei Neuinstallation - kurz und knapp
Download
Sie können das Modul aus dem SuperX-Downloadbereich herunterladen, oder direkt das git-Repository laden (s.u.).
- Zum Download eines fertigen Pakets:
- Laden Sie das zu Ihrer Platform (SuperX / HISinOne-BI) und DBMS (Postgres / Informix) passende Modul herunter und speichern Sie es
- Bei SuperX in $SUPERX_DIR
- Bei HISinOne-BI in dem Ordner .../webapps/superx
- Entpacken Sie das Modul mit
- Laden Sie das zu Ihrer Platform (SuperX / HISinOne-BI) und DBMS (Postgres / Informix) passende Modul herunter und speichern Sie es
tar -xzvf Dateiname
- Zur Installation direkt aus dem git Repository:
git clone https://git.campussource.de/git/SuperX/viz.git cd viz ant -DMODULE_PATH=$VIZ_PFAD -DBASE_DIR=. -DWEBAPP=$WEBAPP -DMODULE=viz all
wobei VIZ_PFAD den Zielordner unter ...db/module/viz enthält, und WEBAPP den Ordner .../webapps/superx
Installation unter SuperX
Laden Sie zunächst das Environment von SuperX, so dass die Umgebungsvariables $SUPERX_DIR und $WEBAPP gesetzt sind. Führen Sie dann folgende Shell-Befehle aus:
cat $SUPERX_DIR/db/bin/SQL_ENV_viz.sam >> $SUPERX_DIR/db/bin/SQL_ENV . $SUPERX_DIR/db/bin/SQL_ENV cd $VIZ_PFAD module_install viz .
Eine Hauptladeroutine wird derzeit noch nicht genutzt. Danach bitte Tomcat neu starten, und dann ist das Modul einsatzbereit.
Installation unter HISinOne-BI
Installieren Sie das modul wie gewohnt über die Komponentenverwaltung. Eine Hauptladeroutine wird derzeit noch nicht genutzt. Danach bitte Tomcat neu starten, und dann ist das Modul einsatzbereit.
Weitere Installationsschritte
Repository und XML-Ordner
Damit die Funktionen in den Standardberichten nutzbar sind muss sie Repository-Variable CUSTOMXMLADD aus dem Inhalt der Datei .../db/module/viz/schluesseltabellen/customxmladd.sql befüllt werden.
- Nur für SuperX Kern 4.9 bzw. HISinOne-BI bis Version 2023.06
- Damit das Visualisierungs-Icon in der Buttonleiste über der Ergebnistabelle erscheint, müssen Sie den Inhalt des Template
.../webapps/superx/xml/pageComponents_html_final_viz.xsl.sam
in Ihre Datei .../webapps/superx/git/viz/superx/xml/pageComponents_html_final.xsl einfügen.
Danach muss man im Webanwendung Manager den Cache leeren. Ein Tomcat Neustart ist nicht nötig.
Konfiguration und Beispiel
Parameterpflege
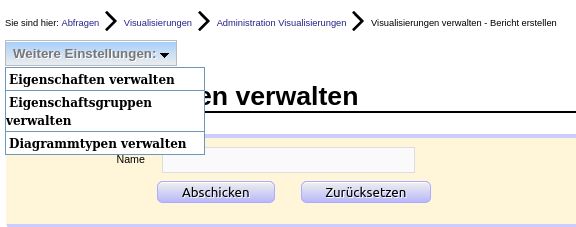
Über die Auswahlschritte Administration Visualisierungen > Visualisierungen verwalten können Sie die Visualisierungsparameter konfigurieren.
Parameterbereich
Sobald Sie den Mauszeiger über das Dialogelement Weitere Einstellungen bewegen, wird das oben sichtbare PullDown-Menü eingeblendet.
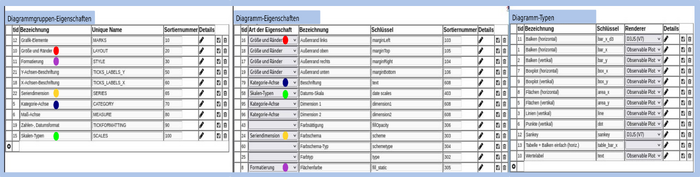
Parameterliste
Die Liste bereits definierter Eigenschaften, Eigenschaftsgruppen oder Diagrammtypen wird gemäß der gewählten Menüoption dargestellt.
- Merkmalsdetails eines Listenelementes können Sie im Editiermodus, erreichbar über das Stift-Icon, bearbeiten.
- Je Listenelement können Sie die in der Tabelle sichtbaren Spaltenparameter anpassen und über das Disketten-Icon speichern.
- Ungewünschte Listenelemente können Sie über das Mülleimer-Icon löschen.
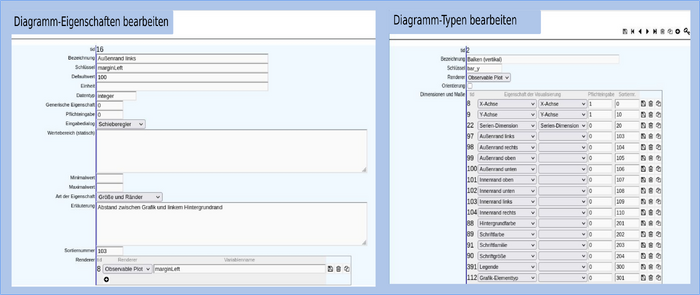
Parameterdetails
Der Bearbeitungsdialog für Merkmalsdetails öffnet sich nach Wahl des Editiermodus und umfasst die in der Abbildung (links: Bsp. Diagramm-Eigenschaften, rechts: Bsp. Diagramm-Typen) sichtbaren und in der betr. Tabelle erläuterten Felder.
Details für Diagramm-Eigenschaften
| Feldname |
Bedeutung
systemintern
|
Bedeutung
im VIZ-Dialog
|
Auswahlmöglichkeit
|
|---|---|---|---|
| tid | Identifikator | nein | |
| Bezeichnung | Merkmalsname | beliebig | |
| Schlüssel | Interne Bezeichnung | nein | |
| Defaultwert | Standardwert | leer oder numerisch | |
| Einheit | Maßeinheit | px, em | |
| Datentyp | DatentypBF2020Hurra! | integer, string, boolean, date | |
| Generische Eigenschaft | Gilt für alle Grafiktypen | 0=nein; 1=ja | |
| Pflichteingabe | Eingabezwang | 0=nein; 1=ja | |
| Eingabedialog | Eingabeart | Schieberegler, Texteingabe, Select-Liste, großes Textfeld, Farbauswahl | |
| Wertebereich (statisch) | Gilt nur für Select-Liste | ||
| Minimalwert | Wertgrenzen-Minimum | leer oder numerisch | |
| Maximalwert | Wertgrenzen-Maximum | leer oder numerisch | |
| Art der Eigenschaft | Merkmalsgruppen-Zuordnung | eine Eigenschaftsgruppe | |
| Erläuterung | Tooltip-Erläuterungstext | beliebig | |
| Sortiernummer | Merkmalsposition | numerisch | |
| Renderer | Renderername | Observable Plot, D3JS | |
| Variablenname | wie "Schlüssel" (sh. oben) |
Details für Diagramm-Typen
| Feldname |
Bedeutung systemintern
|
Bedeutung für Diagramm-Eigenschaften
im VIZ-Dialog
|
Auswahlmöglichkeit
für Diagramm-Eigenschaften
|
Bedeutung für Diagramm-Typen |
|---|---|---|---|---|
| tid | Identifikator | nein | ||
| Bezeichnung | Merkmalsname | beliebig | Diagramm-Typ | |
| Schlüssel | Interne Bezeichnung | nein | ||
| Defaultwert | Standardwert | leer oder numerisch | ||
| Einheit | Maßeinheit | px, em | ||
| Datentyp | DatentypBF2020Hurra!
|
integer, string, boolean, date | ||
| Generische Eigenschaft | Gilt für alle Grafiktypen | 0=nein; 1=ja |
||
| Pflichteingabe | Eingabezwang | 0=nein; 1=ja | ||
| Eingabedialog | Eingabeart | Schieberegler, Texteingabe, Select-Liste, großes Textfeld, Farbauswahl | ||
| Wertebereich (statisch) | Gilt nur für Select-Liste | |||
| Minimalwert | Wertgrenzen-Minimum | leer oder numerisch | ||
| Maximalwert | Wertgrenzen-Maximum | leer oder numerisch | ||
| Art der Eigenschaft | Merkmalsgruppen-Zuordnung | eine Eigenschaftsgruppe | ||
| Erläuterung | Tooltip-Erläuterungstext | beliebig | ||
| Sortiernummer | Merkmalsposition | numerisch | ||
| Renderer | Renderername | Observable Plot, D3JS | ||
| Variablenname | wie "Schlüssel" (sh. oben) |
Beispiel-Dashboard
Im VIZ Modul wird ein Beispiel-Dashboard auf der Basis vom Studierenden-Datenblatt mitgeliefert. Dies ist nur nutzbar wenn Sie auch das Studierenden-Modul 1.3 oder höher installiert haben. Wenn nicht, sollten Sie die beiden Masken
- Studierenden-Entwicklung
- Studierende Datenblatt (Teiltabelle)
im Themenbaum unsichtbar machen.
Upgrade
Upgrade unter SuperX
Wenn Sie die Komponente bereits installiert haben, müssen Sie wie folgt vorgehen:
- Führen Sie den Patch in der Shell im Verzeichnis $SUPERX_DIR/db/module/viz/upgrade mit
viz_upgrade.x
aus. Danach bitte Tomcat neu starten.
Upgrade unter HISinOne-BI
Upgraden Sie das Modul wie gewohnt über die Komponentenverwaltung. Danach bitte Tomcat neu starten.